Madison Capital Funding
UI/UX and visual design for Madison Capital Funding a financial company based out of Chicago. The website redesign also included the development of a new brand look and aesthetic spread across all brand materials. Work created for Suka Creative.
Role in project: UX, UI, Visual Design, Art Direction
View site here
Process
Part of the process when working with Madison Capital Funding began as research in the discovery phase. It first began with stakeholder interviews and a content and technical audit, where it was revealed that not only could their new website better reflect who Madison Capital Funding was but it could also serve as a fully integrated marketing strategy. From the get go we understood how important it was in the financial space to show the MCF portfolio and transaction activity. Their current content management system (CMS) and website processes limited the firm’s ability to communicate their investing strategies, capabilities, and market activity.
Wireframes and prototypes
Before applying and developing visual design direction, responsive wireframes and lo-fi prototypes were delivered to stakeholders and the client. This allowed to better explain functionality and usability across the website.
Art Direction and Visual Identity
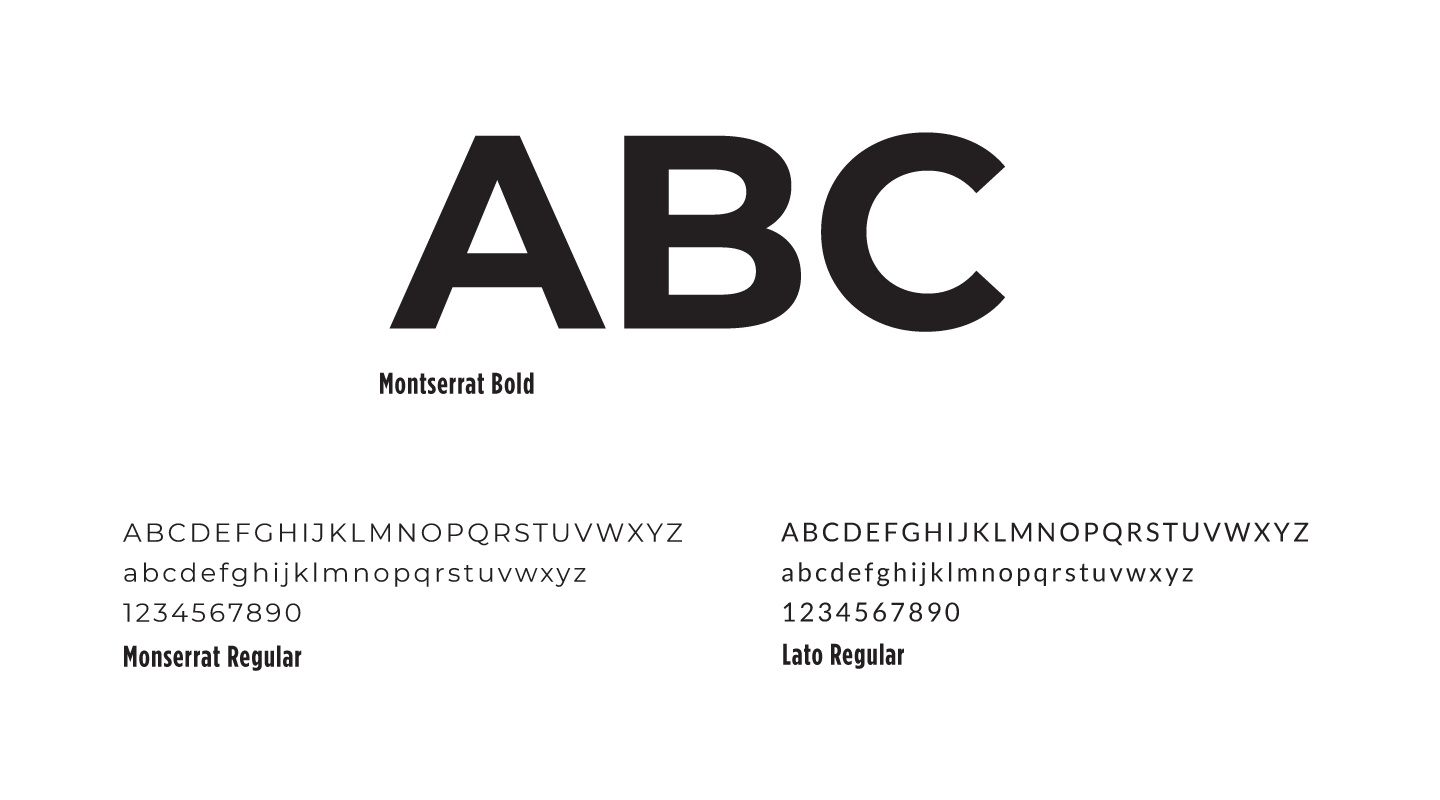
One of the tasks as the lead designer on the project was to build a unique identity for the firm that stood out from the rest of all financial firms. The approach, a photo-driven visual style that featured tightly cropped architectural photography throughout the site. The unique, almost abstracted perspective and stylized black-and-white treatment of these images conveyed strength, stability, and sophistication. The photos also served to capture scenes from the city of Chicago, where MCF is based. The visual identity included a limited color palette of blues and coral used for highlights plus a linear icon style that is simple yet descriptive.
Design Systems
Using the principles of atomic design, 25 content modules were built and designed on a CMS (Word Press) to allow Madison Capital Funding to build unique, audience-focused web pages with full-editing and management capabilities across all devices. With brand, business, and user needs determined. The variety of modules meant that the new website could flex and scale over time as the company grew and as content needs changed.
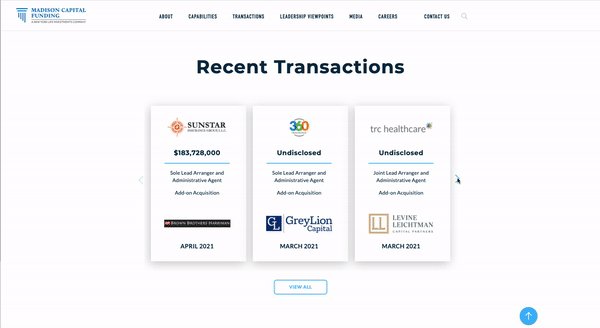
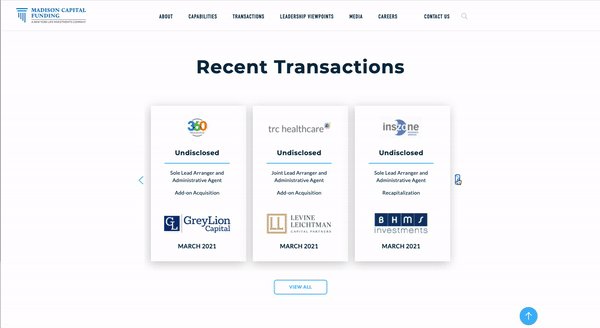
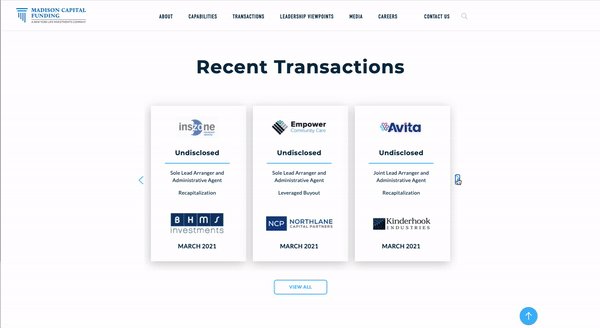
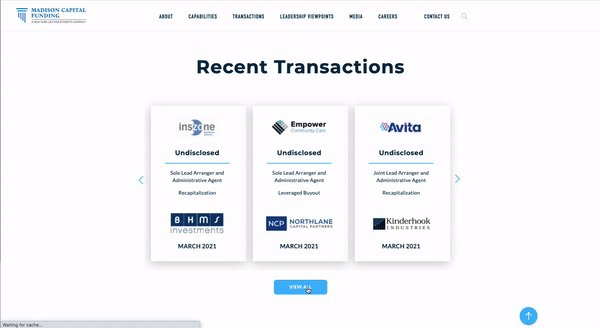
Highlighting figures and transaction deals
We were tasked in creating a way to display recent deals and transactions showcasing their ongoing activity in the market. We designed a simple card-based system with a quick overview of MCF’s recent transactions, listed chronologically, each of which led site visitors to a more detailed announcement. To facilitate usability, we added a tagging and filtering system to the cards so users could easily browse through and find the most current or pertinent information.
Madison Capital Funding Print Ads
Using the visual identity developed for MCF’s website, print ads for prominent financial magazines as well as internal marketing materials were created. This established a consistency between web and print visual language and feel for MCF’s brand presence.