The Tenement Museum
Creating a powerful digital space to tell the story of immigration in America.
Project done while at Suka Creative, in collaboration with Nick McBurney, Amabel Ryan and Justine Giardina.
Role in project: Visual Design/User Research/Information Architecture/User Experience/QA
Overview
The Tenement Museum asked us to re-imagine its website to leverage the story of immigration in the United States and fix usability concerns with the museum’s ticketing experience as well as provide clarity on the overall museum goer’s experience.
Objectives
Efficient ticketing flow
Educate visitors on the overall Tenement museum experience
Integrating digital support for accessibility to accommodate disabled patrons
Creation of flexible content modules
The process
Before beginning design work, our team sought to understand both the existing site and user challenges both from an admin and user perspective.
Research and Discovery
• Content and design audit of the museum’s Site
• Conducted interviews with museum’s staff to understand departmental needs
• Conduct interviews with real users to gain insights into behavior patterns and potential roadblocks
• Analyzed websites of peer institutions to uncover best practices particularly with features like the new ticketing system
User Personas and User Flows
From our research and discovery activities we created detailed personas for our main users (Museum first-time visitor, school teacher, Museum members, etc). These personas helped define:
• Goals, expectations, and obstacles plus content and primary website features.
• Uncover important touch points in a visitor’s experience.
• Ensure that we kept usability at the forefront of our designs
Sitemap & User Flows
Visiting K-12 Teacher Flow & Goals
Working Modularly
In order to afford the non-profit reasonable development budget and the the creation of many different types of content in our designs our team worked modularly following the principles of atomic design. Our team composed user flows, wireframes and prototypes as well as multiple rounds of user testing using platforms like InVision App and Validately to ensure the site’s usability.
Wireframes
Once we aligned with the Museum stakeholders on our understanding of their users, we created interactive wireframe prototypes to test our design assumptions with real users. We approached the site from a mobile-first design perspective, ensuring future usability as well as accessibility.
Wireframes to Visual Design
Black and white interactive wireframe prototypes were created to test our design assumptions with real users before applying visual design components.
Visual Design & Photography
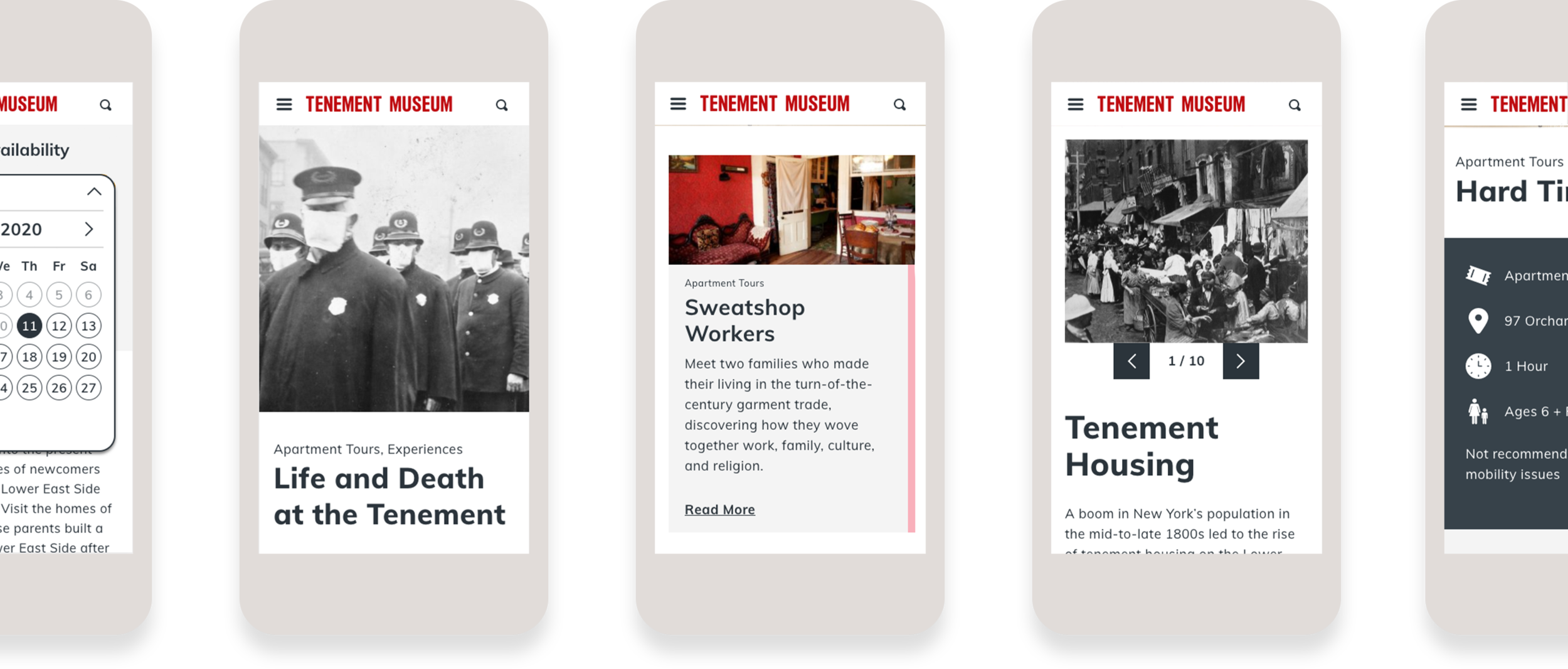
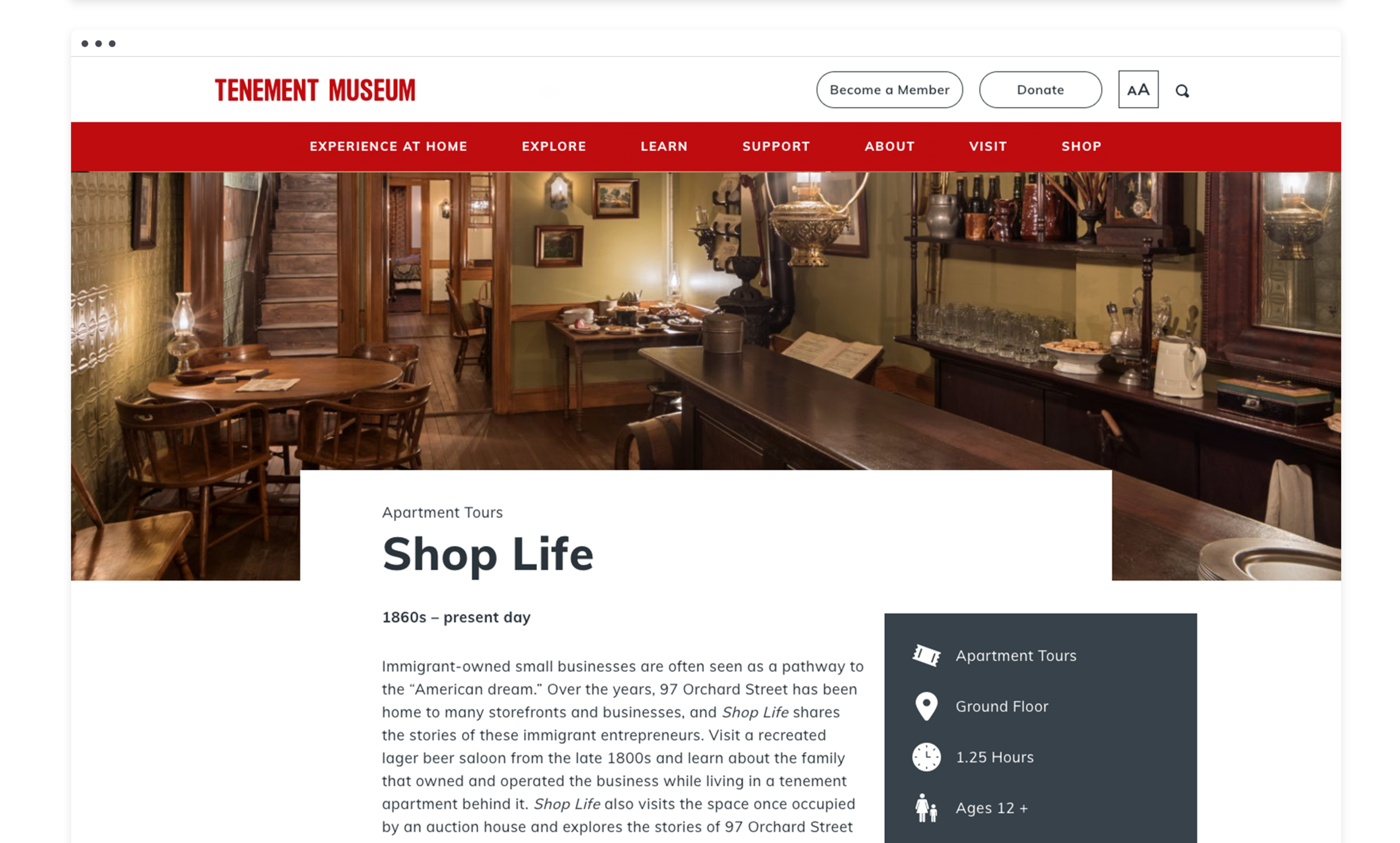
Taking into consideration the Museum’s iconic logo, we extended the Tenement Museum’s brand palette to bring the wireframes to life. Our approach to modernize the Museum’s visual voice included the creation of a more holistic design system. For the new design system, we adjusted the primary brand color to ensure usability across digital devices, introduced secondary colors to differentiate types of tours and the usage of a web-friendly typeface to ensure readability at different sizes across various devices. Our design system was developed using the principles of atomic design allowing the team to create components easily.
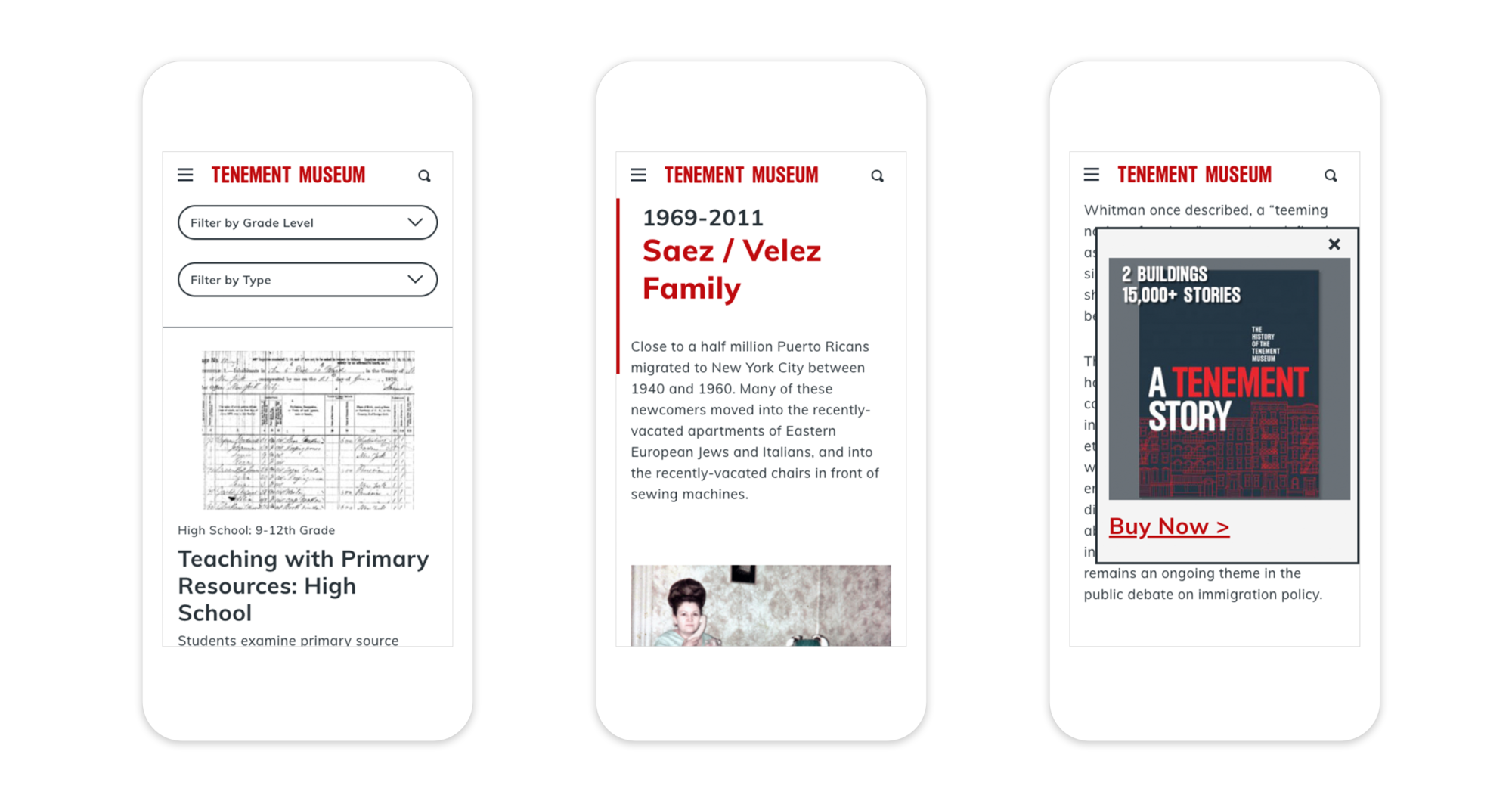
We were lucky enough to have access to wonderful photography from The Tenement Museum’s archives featuring the different families that lived in and worked in the tenements. This was essential for highlighting the museum’s essence and mission. Most importantly it offered a visual peek into the history of the lower east side tenements.
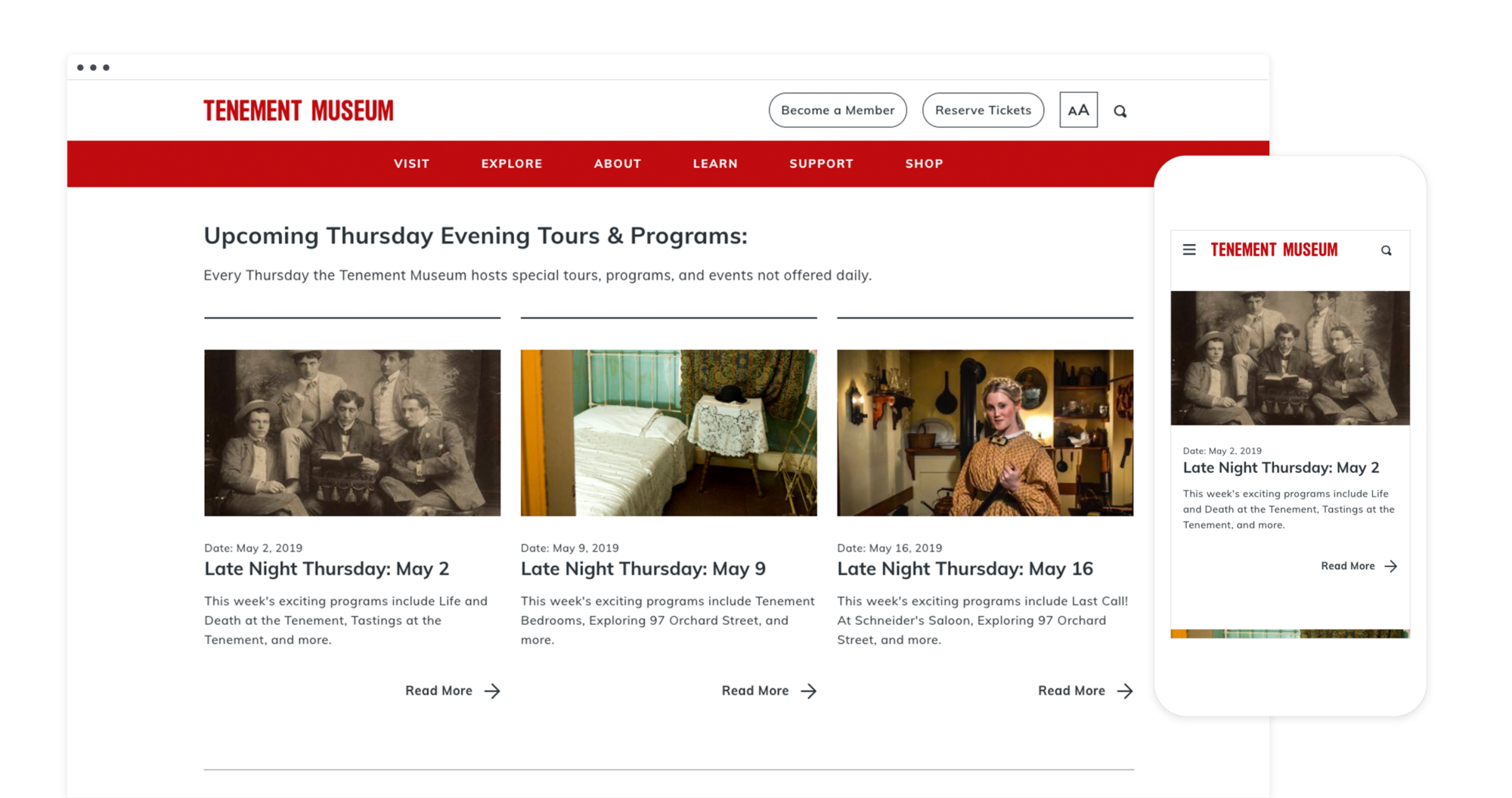
Building a Flexible Design System
Create a design system that is flexible and adaptable across pages
Increase readability by altering the typeface and color palette
Darkened the brand red online to make it accessible
Used Muli, Google web font not only to help increase readability online but also to help the Tenement museum with costs
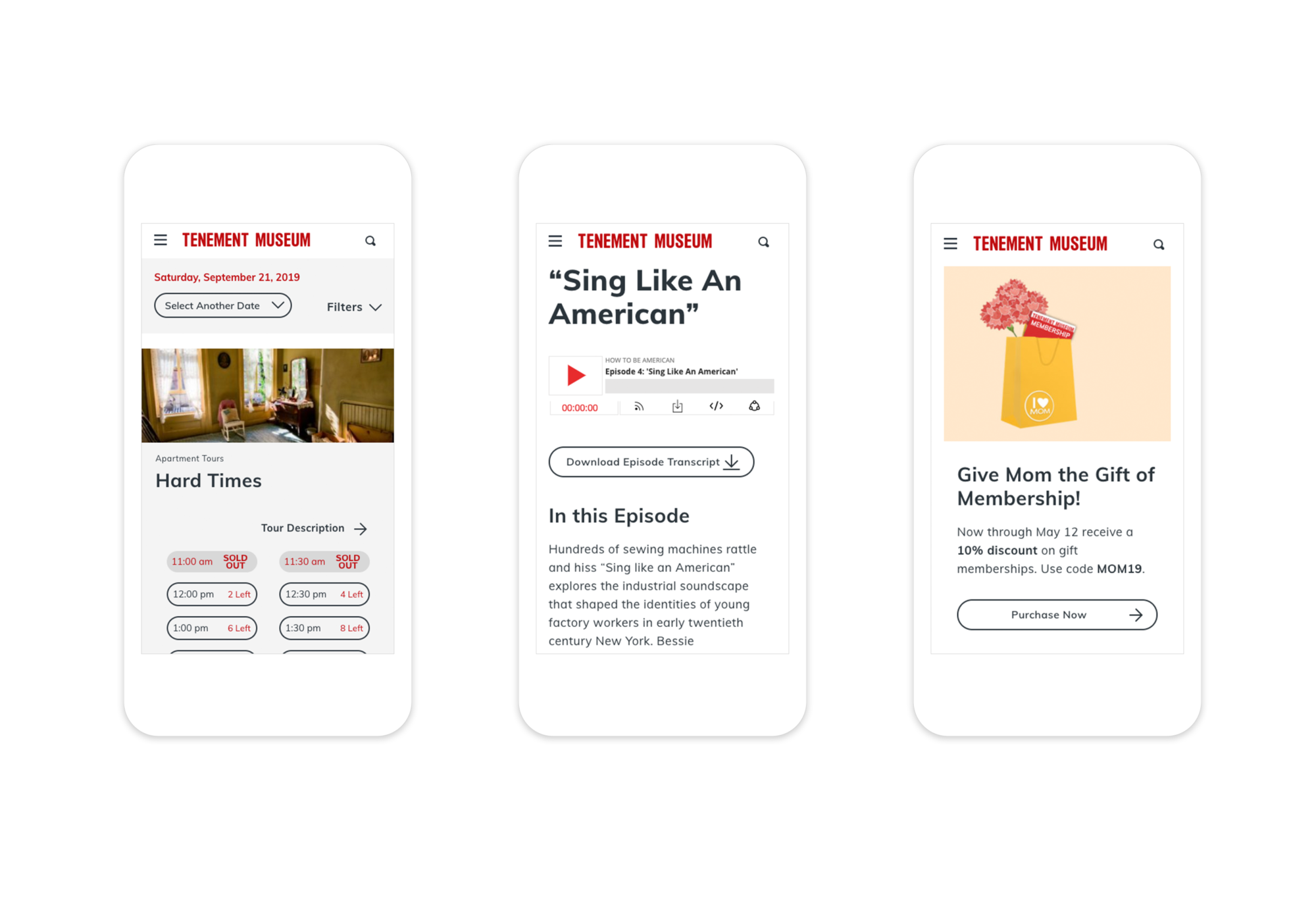
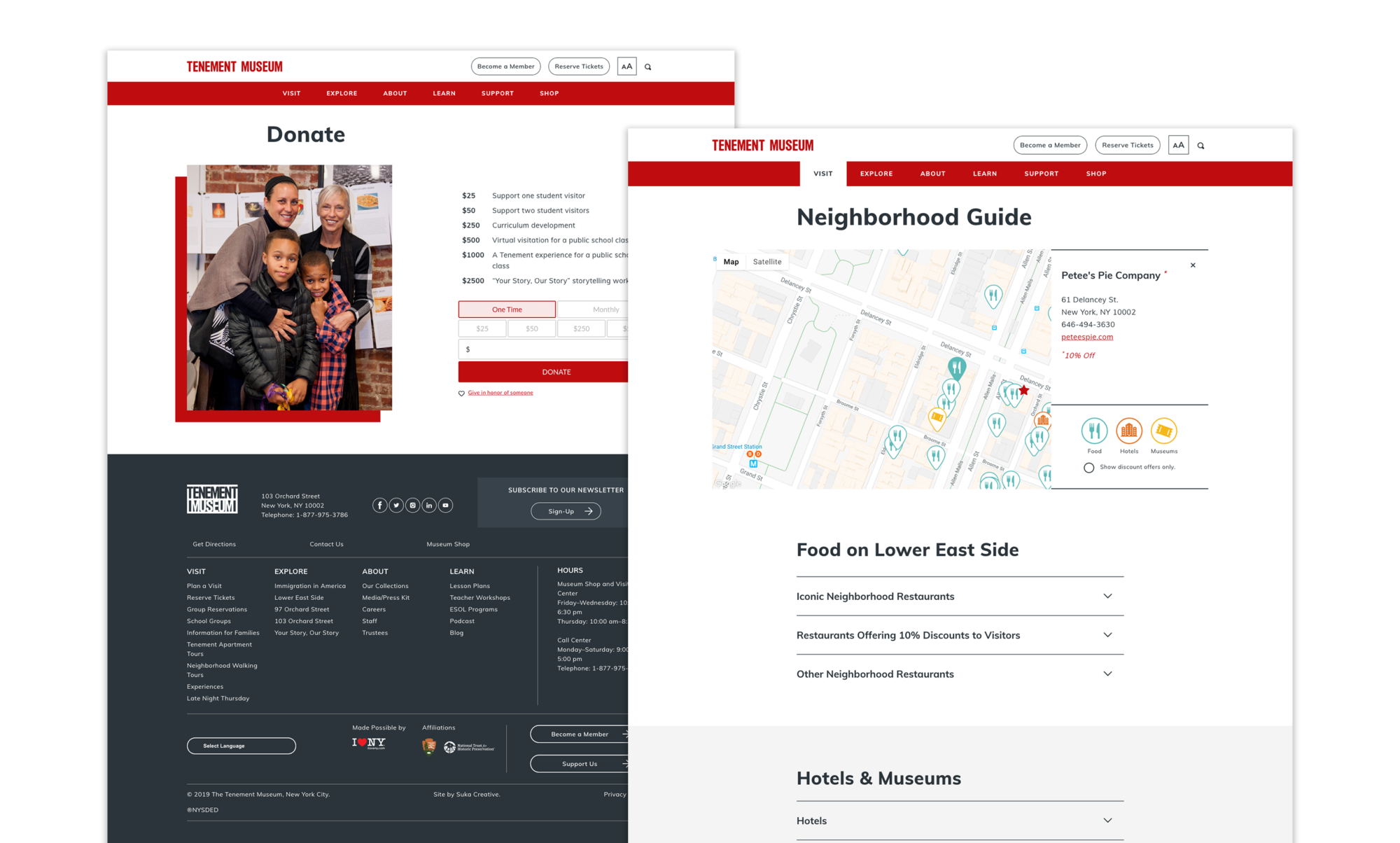
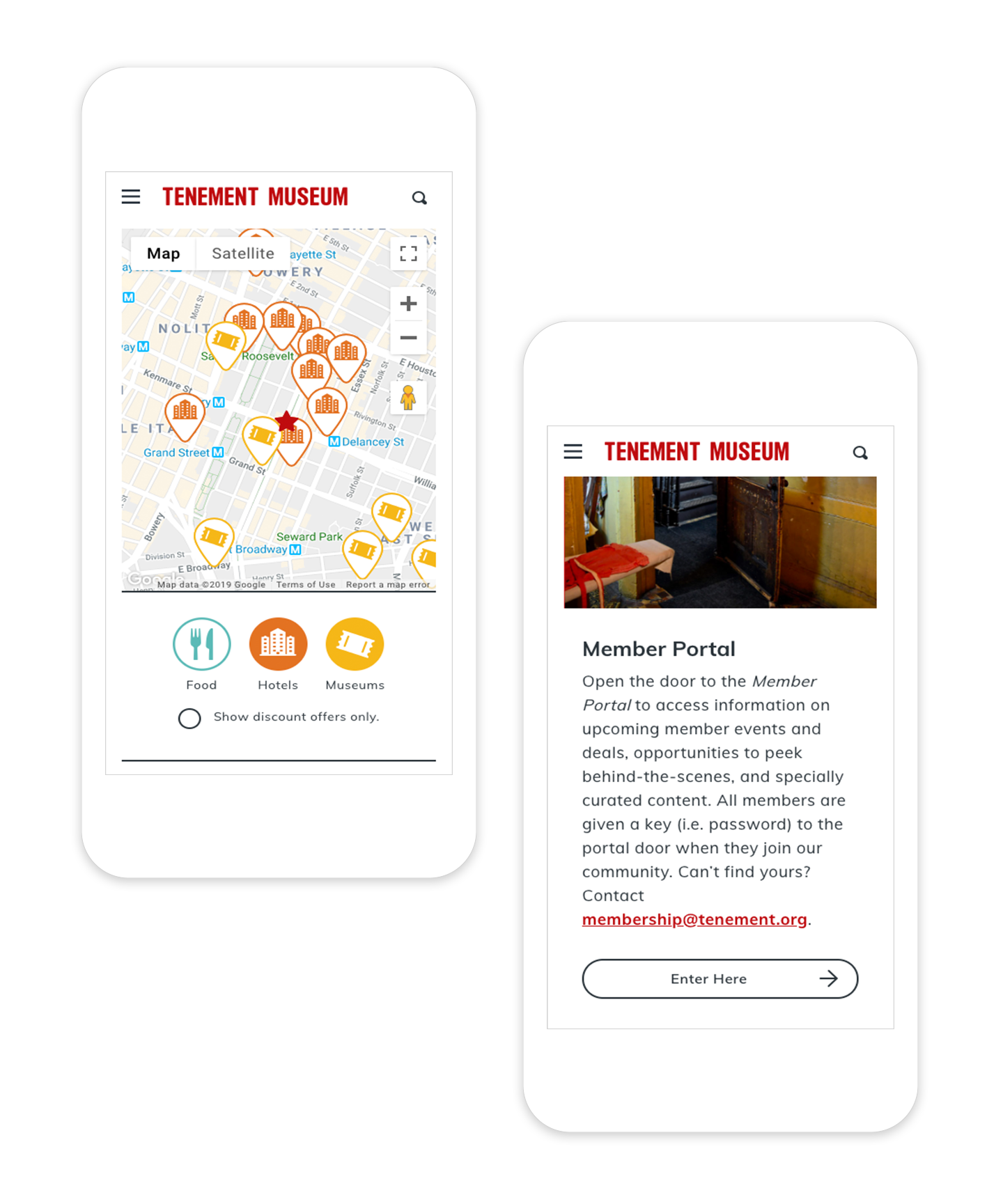
Landing Page
Ticketing Experience
Offered a more descriptive view to museum tours for context
Added “Load More” button for better portion content
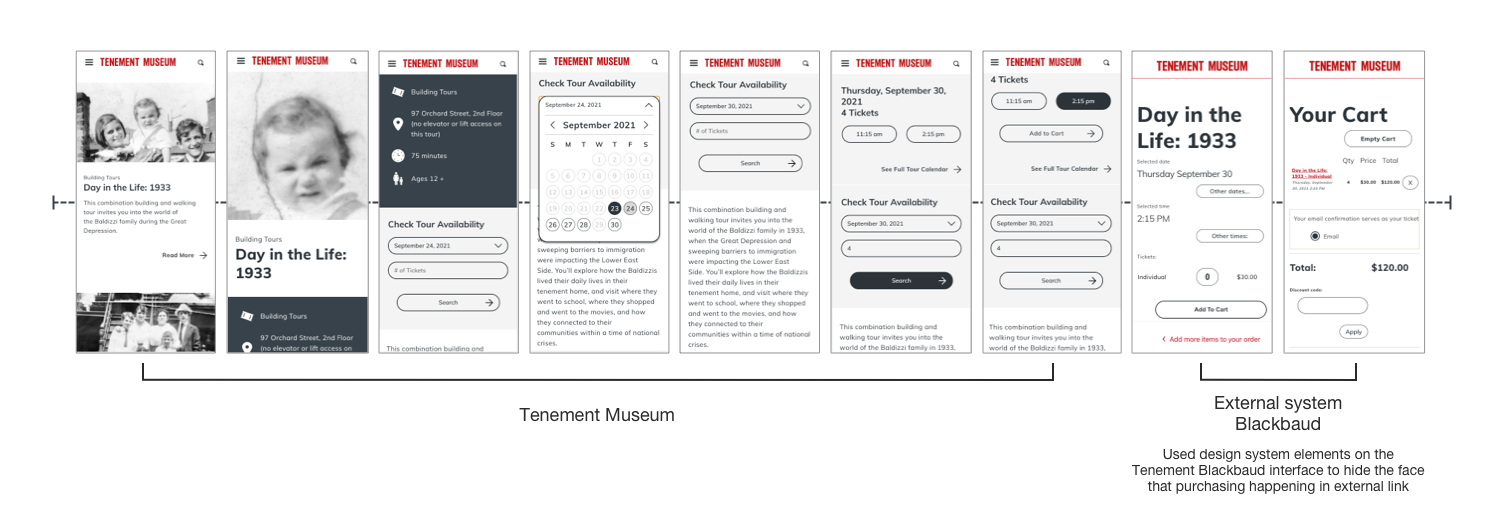
Removed condensed lists from the ticketing experience
Improved the search results
Ticketing Experience Flow
Additional Objectives
Integration of multiple web systems
Set up integrations with the Museum’s email marketing service, and their job application system. We streamlined inbound communications by routing contact form submissions to appropriate staff members based on subject matter.
Facilitating Content Creation
Deliver a custom WordPress-based CMS with over 20 flexible content modules to support the Museum’s staff in building new sections and pages as needs evolve over time.
Accessibility
Meet WCAG 2.0 AA accessibility standards through color contrast, tab navigation, and the ability to resize type size across The Tenement’s Museum site.